 A Floating back to top button.Since then i have wanted to cover a more up to date back to top modern button.The popular option when it comes to scroll top buttons is to use jQuery for two reasons.Firstly with jQuery you can have the button hidden until the page is scrolled, secondly when clicked the page scrolls smoothly to the top instead of the direct jump a regular link would have.So that's exactly what i have in this tutorial.We will add a button that will only be visible when the reader starts scrolling and then when they click it the page slowly scrolls up easing into position at the top.For the button itself we us a sprite to create a hover effect sprites also keep the page load time down.
A Floating back to top button.Since then i have wanted to cover a more up to date back to top modern button.The popular option when it comes to scroll top buttons is to use jQuery for two reasons.Firstly with jQuery you can have the button hidden until the page is scrolled, secondly when clicked the page scrolls smoothly to the top instead of the direct jump a regular link would have.So that's exactly what i have in this tutorial.We will add a button that will only be visible when the reader starts scrolling and then when they click it the page slowly scrolls up easing into position at the top.For the button itself we us a sprite to create a hover effect sprites also keep the page load time down.Smooth Scroll jQuery Back To Top button
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
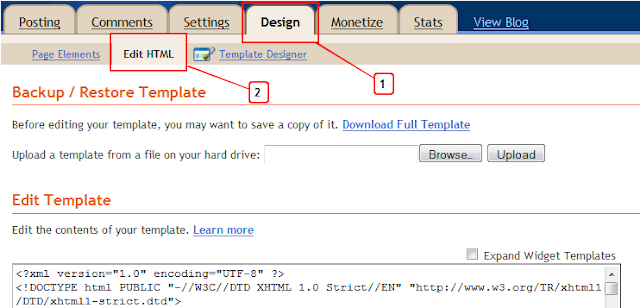
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code )
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
#toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;right:10px;overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:-999px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg92jQwzClMdAEVW0krpQ4kj9TK06fOTlh6_Lz5zoeSrwku8PtzPjFJuxljxtPxLcj-AzlkHLbxWw0GwQY8DSvWpBBXQq4y2EQHtSXI0Ii5bvZm2MrgeUCjEHRe9Qe9ZnOeAedeyisuWzY/s1600/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg92jQwzClMdAEVW0krpQ4kj9TK06fOTlh6_Lz5zoeSrwku8PtzPjFJuxljxtPxLcj-AzlkHLbxWw0GwQY8DSvWpBBXQq4y2EQHtSXI0Ii5bvZm2MrgeUCjEHRe9Qe9ZnOeAedeyisuWzY/s1600/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
Note - To move the button to the left of your blog change right:10px; to left:10px; .
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Note - If you have previously added jQuery script to your template you can leave out the line in green.
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/><script src='http://spiceupyourblogextras.googlecode.com/files/easing.js' type='text/javascript'/>
<script src='http://spiceupyourblogextras.googlecode.com/files/jquery.ui.totop.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
/*
var defaults = {
containerID: 'moccaUItoTop', // fading element id
containerHoverClass: 'moccaUIhover', // fading element hover class
scrollSpeed: 1200,
easingType: 'linear'
};
*/
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
Step 6. Save your template.
That's it, You can check out your new back to top button after you Comment on and Share this post ! Make sure to check out more of our Blogger Tips.

No comments:
Post a Comment