 Add Image Bullet Points To Your Blog
Add Image Bullet Points To Your BlogFor Wordpress or other platforms paste the Css code in your style sheet and add the class to the list html in the same way.
Add The Css To Blogger
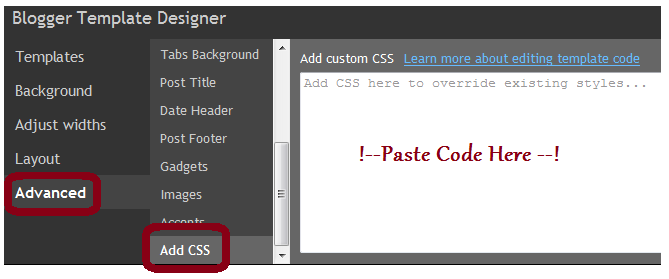
Step 1. Copy the Css code below for the Bullet Image you want to use from below.On Blogger you add it via the template designer by going to Design > Template Designer > Advanced > Add Css as shown below, remember to click apply to blog to save.

Use Your Own Image - Replace IMAGE-URL-HERE with an image around 12x12px.
ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('IMAGE-URL-HERE');
}
Ready To Use Images - These have the image shown already included.
Green Tic Bullet 1

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuT4gRQQXRcLpDkjjKha7MpZbLFiIW9wbsHdhCQfSE2ks5TtxxzAKW9shBdXfu1i-yctuG9y2PuZ9uVQEkYEF3ODA4sEjkzuBwnH-gp_ZQaGQceuRzr2pl3Kz2wSQv0DfkaL6o5fcokT-d/s1600/bullet-point-green-tick.png');
}
Green Tick Bullet 2.

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4Qk2iPsTX-4amidAFC8YOhxiyrqofKuv8ImKQmrPE-Q3B-u-lC2ouglAaK7tL0vuJmVdEt8Lo2wEjw1kHKcRsHvm7oRW59Krsga4o3rGPx9Z7iEL_a25uh3d_UDyfJuCOR_xuoKV17E25/s1600/bullet-point-image-6.gif');
}
Maroon Arrow Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCRRLRJRSuS6xfXKvVYovV_z_fKzWaIErZbiFfnR88LqFrvrCi5su8lmHrD1hf-Qn847VBPcbZA7UwwmXJNdwpAHDXY6xdZtPnZlcC4n3WQczdmPM4KpUwIup9ZIjZ9doZI84skysx_V3X/s1600/bullet-point-image-1.png');
}
Flower Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhC10QYlb1_uqLXyWscDI6wnXsguIoOePhyBdACfPRUj-cfJJ-WCAvR1Va3DMakeein2zjeWRfgmsEJ8Z8VN_TcbH5n7ZkGxxZ4zAqquUux5UbYqK7PEf3r8SLjaXUzSMbVYuyscyPmxGcX/s1600/bullet-point-image-4.jpg');
}
Orange Double Arrow Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3PDJIsbQXZYJVFhndVzaA9SG3EWjgVn9DWFw_yy24GaSqkW6BisFKvfBwA8sTN5tOZ0HS6rvTpz-EgBroet5rvAso0KbRe6eu1O2sSciWctPR0LCU3EVTrYa9qW_K67XTBTnbKxA2Nuya/s1600/bullet-point-image-5.gif');
}
Yellow Tick Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4Qk2iPsTX-4amidAFC8YOhxiyrqofKuv8ImKQmrPE-Q3B-u-lC2ouglAaK7tL0vuJmVdEt8Lo2wEjw1kHKcRsHvm7oRW59Krsga4o3rGPx9Z7iEL_a25uh3d_UDyfJuCOR_xuoKV17E25/s1600/bullet-point-image-6.gif');
}
Blue Plus Bullet point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpjT1jbowSZ8WzUApkSbZiNW7-PeWwo9Ze3_OtZZ0yqixVaS6_Ly8JSZ4Fa125jqNwv69_lo3stHyQvMg-4UBIWZAa2dEPjle0aPd13XZNCT5DC7w3pAdXaI94G8273WAH4epRq1o81hyphenhyphen1/s1600/bullet-point-image-8.png');
}
Orange Dimond Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Opvqbny7zRKYI0zzYhLqAPi7BE0AfqgkgNdUeLH0dbCrr79SpQamZKZrRqhwmTJHzyyt0AFCopIyqDeYFIwGGkEZmenWpjzCnAqw-xCzLMDb73tMqV6Qtm3yZCulJnWVaQcRzrPm4pqi/s1600/bullet-point-image-9.gif');
}
Double Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmLfbhoJSI9w0l7fjQJpInUA-lLE8WFNiZeZgRwYDD8vjfDYdsFPzIwgWUPyhnQkNCDiEtf75Fz5yw2gTEmq6hyphenhyphenAxPZqKFgWACx7iJjZ-6BQC7eAW32q0Nr-Q1hoZ2IpUlr-377-SLk5pM/s1600/bullet-point-image-10.gif');
}
Simple Circle Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3jd7UOMtRi1iqKtGdbidPJHyFkD9b02teayvjtWjWVbunKZS_Rn3eP8cmJIEwCTS-xzUAJJUAEB9LOqxPcVhGpQlA9hT04Ze1ZTxkmrDM0HoHW9qBV7umn4fCjRTJBjNor8DgdMCxoGDA/s1600/circle-bullet-point-image.png');
}
Thats the Css, We now have to add a class to the lists we want to use images on.
When you create an unordered list this is the code you use :
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
We simply add class='imglist' to the ul tag like this :
<ul class="imglist">
<li>Item One</li>
<li>Item Two</li>
</ul>

No comments:
Post a Comment