
Add The Simple Drop Down Menu To Blogger
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
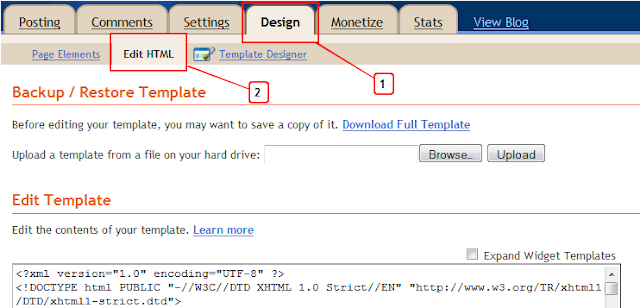
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code )
</head>
Step 3. Copy and Paste the following code Directly Above / Before </head>
<!--start drop menu-->
<style type='text/css'>
/* menu styles */
#jsddm
{ margin: 0;
padding: 0;}
#jsddm li
{ float: left;
list-style: none;
font: 12px Tahoma, Arial}
#jsddm li a
{ display: block;background: #0033CC; /*MENU MAIN BACKGROUND COLOR*/-moz-border-radius: 6px;-webkit-border-radius: 6px;padding: 5px 12px;
text-decoration: none;
border-right: 1px solid white;
width: 70px;color: #EAFFED; /*MENU LINK COLOR*/white-space: nowrap}
#jsddm li a:hover
{ background: #24313C /*MENU HOVER BACKGROUND COLOR*/; -moz-border-radius: 6px;-webkit-border-radius: 6px;}
#jsddm li ul
{ margin: 0;
padding: 0;
position: absolute;
z-index:100;
visibility: hidden;
border-top: 1px solid white}
#jsddm li ul li
{ float: none;
display: inline}
#jsddm li ul li a
{ width: auto;background: #BFCFFE; /*MENU DROP DOWN BACKGROUND COLOR*/color: #24313C /*MENU DROP DOWN LINK COLOR*/}
#jsddm li ul li a:hover
{ background: #809FFE /*MENU DROP DOWN HOVER BACKGROUND COLOR*/}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').eq(0).css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open);
$('#jsddm > li').bind('mouseout', jsddm_timer);});
document.onclick = jsddm_close;
</script>
<!--end menu code-->
Note - In yellow i have highlighted the colors used, you can change these by using a different color code.You can find the code for the colors you want with html color code generator.
Note 2. - If the rounded corners are not to your liking remove the two sections highlighted in red and there gone !
Step 4. Save Your Template.
That's the Css and jQuery added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be see in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.
Add The Menu Html
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
<ul id="jsddm">
<li><a href="/">Home</a>
<li><a href="#">Link One</a>
<ul>
<li><a href="#">Link One Sub</a></li>
<li><a href="#">Link One Sub</a></li>
<li><a href="#">Link One Sub</a></li>
</ul>
</li>
<li><a href="#">Link Two</a>
<ul>
<li><a href="#">Link Two Sub</a></li>
<li><a href="#">Link Two Sub</a></li>
<li><a href="#">Link Two Sub</a></li>
<li><a href="#">Link Two Sub</a></li>
<li><a href="#">Link Two Sub</a></li>
</ul>
</li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
<li><a href="#">Link Five</a></li>
</li></ul>
This is the code that makes up the menu in the demo.Replace the hash tags (#) with your links and the text with ehhh your text :D.If you want to add more links you can do so in the same way, take a few minutes to look at the layout of the code and you will see how it works.
Template Designer Tabs Fix
If you use a template from the Blogger Template Designer there is a section of Css that will effect this or any menu you place in the cross column section.This is called tabs and you will need to remove or over ride the tabs css.
Make sure to Check out more of our Blogger Tips.


No comments:
Post a Comment